调试你的配置
ESLint 会根据你的配置文件和命令行选项为每个要进行 lint 的文件创建一个配置。配置文件越大,确定文件未按预期进行 lint 的原因就越困难。为了帮助调试你的配置,ESLint 提供了几种工具。
¥ESLint creates a configuration for each file that is linted based on your configuration file and command line options. The larger the configuration file, the more difficult it can be to determine why a file isn’t linted as expected. To aid in debugging your configuration, ESLint provides several tools.
在调试模式下运行 CLI
¥Run the CLI in Debug Mode
使用时间:你不确定是否读取了正确的配置文件。如果同一个项目中有多个配置文件,则可能会发生这种情况。
¥Use When: You aren’t sure if the correct configuration file is being read. This may happen if you have multiple configuration files in the same project.
操作方法:使用 --debug 命令行标志运行 ESLint 并传递要检查的文件,如下所示:
¥What To Do: Run ESLint with the --debug command line flag and pass the file to check, like this:
npm
npx eslint --debug file.js
yarn
yarn dlx eslint --debug file.js
pnpm
pnpm dlx eslint --debug file.js
bun
bunx eslint --debug file.js
这会将 ESLint 的所有调试信息输出到控制台。你应该将此输出复制到一个文件中,然后搜索 eslint.config.js 以查看已加载哪个文件。以下是一些示例输出:
¥This outputs all of ESLint’s debugging information onto the console. You should copy this output to a file and then search for eslint.config.js to see which file is loaded. Here’s some example output:
eslint:eslint Using file patterns: bin/eslint.js +0ms
eslint:eslint Searching for eslint.config.js +0ms
eslint:eslint Loading config from C:\Users\nzakas\projects\eslint\eslint\eslint.config.js +5ms
eslint:eslint Config file URL is file:///C:/Users/nzakas/projects/eslint/eslint/eslint.config.js +0ms
打印文件的计算配置
¥Print a File’s Calculated Configuration
使用时间:你不确定为什么 linting 没有产生预期的结果,因为似乎你的规则配置没有被遵守,或者使用了错误的语言选项。
¥Use When: You aren’t sure why linting isn’t producing the expected results, either because it seems like your rule configuration isn’t being honored or the wrong language options are being used.
操作方法:使用 --print-config 命令行标志运行 ESLint 并传递要检查的文件,如下所示:
¥What To Do: Run ESLint with the --print-config command line flag and pass the file to check, like this:
npm
npx eslint --print-config file.js
yarn
yarn dlx eslint --print-config file.js
pnpm
pnpm dlx eslint --print-config file.js
bun
bunx eslint --print-config file.js
这会输出文件计算配置的 JSON 表示形式,例如:
¥This outputs a JSON representation of the file’s calculated config, such as:
{
"linterOptions": {
"reportUnusedDisableDirectives": 1
},
"language": "@/js",
"languageOptions": {
"sourceType": "module",
"ecmaVersion": "latest"
},
"plugins": ["@"],
"rules": {
"prefer-const": 2
}
}
使用配置检查器
¥Use the Config Inspector
使用时间:你不确定配置文件中的某些配置对象是否与给定的文件名匹配。
¥Use When: You aren’t sure if certain configuration objects in your configuration file match a given filename.
操作方法:使用 --inspect-config 命令行标志运行 ESLint 并传递要检查的文件,如下所示:
¥What To Do: Run ESLint with the --inspect-config command line flag and pass the file to check, like this:
npm
npx eslint --inspect-config
yarn
yarn dlx eslint --inspect-config
pnpm
pnpm dlx eslint --inspect-config
bun
bunx eslint --inspect-config
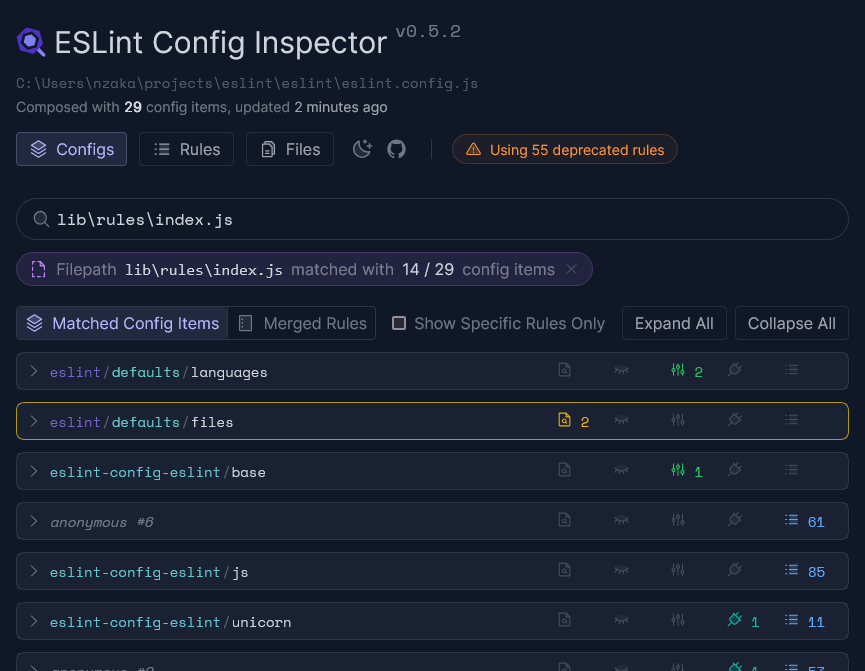
这将通过安装和启动 @eslint/config-inspector 来启动配置检查器。然后,你可以输入相关文件名以查看将应用哪些配置对象。
¥This initiates the config inspector by installing and starting @eslint/config-inspector. You can then type in the filename in question to see which configuration objects will apply.

配置检查器还会显示规则何时被弃用、你正在使用多少可用规则等等。
¥The config inspector also shows you when rules are deprecated, how many available rules you’re using, and more.